明けましておめでとうございます。
今年は、もう少し専門的な内容の記事も書きながらサイトの運用をしていければと思います。
普通のブログや日記とは違い、書くのは難しいですが、少しずつでも頑張っていけたらと思っています。
2015年1発目の記事ということで、1発目の記事らしいことを書いてみたいと思います。
そんなわけで、2015年のwebデザインのトレンドがどうなっていくのかというのをを調べてみました。
コンテンツ目次
2015年のWEBデザイントレンド予想。
フラットデザインのさらなる普及、ミニマルなデザイン。
2013年ごろからmicrosoftやappleのインターフェイスで採用されたことで急激に普及してきたフラットデザイン。
立体感を出す為のグラデーションやドロップシャドウを使用せずに、単色の直線や枠線、シンプルな図形やアイコン、色の切り替えなどを使って表現するデザイン技法です。
単に見た目の良さという理由では無く、スマホや、タブレットなどの多様化するデバイスに対応しやすいという大きなメリットがあるので、今後もフラットデザインがさらに増えていくのではと予想されています。
昨年販売されたiphone6plusのようにディスプレイサイズの種類が今後も増え続けていくことも予想されるので、どの端末で見ても見やすいデザインというものが求められます。
一方、ミニマルデザインは余計な装飾や要素を排除したシンプルなデザインになります。
当サイトもミニマルデザインの部類に入ると思います。
より一層、コンテンツやサービス、商品の魅力が伝わりやすくなります。
[browser-shot width=”640″ url=”http://builtbybuffalo.com/”][フラットデザイン例] http://builtbybuffalo.com/

[ミニマルデザイン例] http://www.kylesteed.com/
ゴーストボタン
背景の画像や色などをそのまま活かした、外枠だけでデザインするボタンです。
あまり目立つボタンにはならないですが、サイトのデザインイメージを崩したくないときに使える技法です。
まだ立体感のあるボタンが主流ですが、このゴーストボタンを取り入れているサイトもかなり増えつつあります。
[browser-shot width=”640″ url=”http://getbootstrap.com/”][ゴーストボタン例] http://getbootstrap.com/
レスポンシブWEBデザインの進化。
引き続きレスポンシブWEBデザインは増えていきそうです。
PC・タブレット・スマートフォン等の複数デバイスの異なるディスプレイサイズにレイアウトを最適化して表示させる構築技術です。
WEBブラウザの横幅のサイズを基準に判断しながらCSSを切り替え、1つのHTMLファイルで管理するので、サイト完成後の小規模な修正が容易になります。
更新等のメンテナンスは容易になりますが、複数デバイスに対応していかなければならないので、事前のサイト設計をしっかりとしなければなりません。一般的にPCサイトを作成するより難易度も高くなり、構築にも時間がかかります。
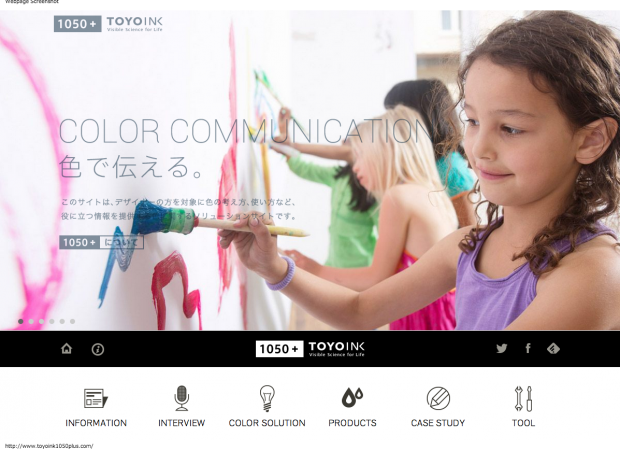
[フルスクリーン動画を使用したWEBサイト例] http://www.toyoink1050plus.com/
大きな画像を使用したデザイン。フルスクリーン動画を使用したコンテンツ。
大きく背景全体に画像や動画を使用して、商品やサービスのイメージを伝えるサイトが増えてきています。
できるだけ大きな画像を使用することで、Retinaディスプレイなどの高解像度ディプレイを搭載したPCなどでも画像が荒れることなく表示出来るようになります。
また、動画を使用することによって文字情報を減らす事もでき、静止画だけでは伝えられない独自の雰囲気やストーリーをユーザーに伝えることができます。

[フルスクリーン動画を使用したWEBサイト例] http://www.brindisatapaskitchens.com/
スクロールによるアニメーション、パララックス効果、インタラクション。
タブレット端末や、スマートフォンの普及により、別ページに遷移する動きよりも、指先で上下にスクロールする動きのほうが操作性が高くなるので、縦長に展開してスクロールしながら様々な動きやアニメーションで訴求するサイトが増えました。
普及する以前は、PCでの利用が前提のサイトが多かったため、スクロール量を減らして短いページで、主要コンテンツをファーストビューに詰め込むという考え方が主流でしたが、それだけではなくなりつつありますね。

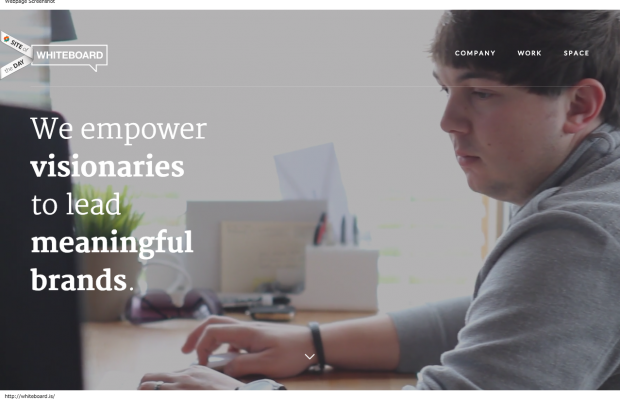
[パララックスを使用したWEBサイト例] http://whiteboard.is/
タイポグラフィーの柔軟性。webフォントの普及。
WEBフォントとは、webサイトを閲覧したときにブラウザで表示される、サーバ上で表示されるフォントのことです。海外では、かなりの数のwebフォントがリリースされていますが、日本語のwebフォントはまだまだ数が少なく、広く普及されているとはいえない状況です。
最近では少しずつですが、低価格で利用できる日本語のwebフォントのサービスも増えてきています。
webサイトの容量をできるだけ小さくして表示速度を早くしつつ、デザイン性やメンテナンス性も向上できるwebフォントのこれからに期待したいところです。
まとめ
特に革新的なものが生まれるという感じでは無く、2014年に既に存在していたものがより洗練されていくようなイメージではないかと思います。
webデザインのトレンドというのは、webサイトを利用する人がより使いやすくなるための考え方になるので、
その時代のニーズや、デバイス等の利用環境、シーンに応じて変化していくものになります。
webデザイナーの趣味や価値観で流行が変わっていくものでは決してありません。
ユーザーのニーズに応じて考えられたものがWEBデザインのトレンドというものになっていくのではないかと思います。
今回参考にしたサイト
▼WDL
http://webdesignledger.com/sponsored/7-crucial-web-design-trends-for-2015▼The Neo DESIGN
http://theneodesign.com/best-web-design-trends-2015/▼R&R WEB DESIGN
http://r-rwebdesign.com/web-design-trends-2015▼JUST CREATIVE
http://justcreative.com/2015/01/02/web-design-trends-predictions-2015/▼elegant themes
http://www.elegantthemes.com/blog/resources/web-design-trends-to-look-out-for-in-2015